How to Increase Loading Speed and Decrease Loading Time
An important factor in an effective website is the measure of its speed. Specifically, this refers to how quickly a visitor can navigate through a website, whether it takes seconds or minutes to load. The speed of a website affects its overall usability, the efficiency of its operations, and the number of conversions it generates. It follows that improving website performance by reducing the time it takes for your website to load will improve the overall user experience and favorably affect website conversions.
Free Tools For Improving WEbsite Performance
There are many tools that can be used to measure page loading speed. My personal favorites are Pingdom, GTMetrix and Google PageSpeed Insights. Pingdom is a free tool that can be used to test loading speed and is great for the beginner. GTMetrix has a free plan with a limited number of tests, but is still suitable for a beginner to tackle. Google PageSpeed Insights provides a lot of useful information on page load times for different types of devices. A website that loads fast on your computer doesn’t necessarily mean it loads fast on a mobile device. In fact, the opposite can be true.
Diagnosing Potential Issues With Your Website
The first step in improving your site’s performance is to identify where your site’s performance issues lie. My personal choice for this is GTMetrix because it suggests what may be causing the problems. Plus, it does in a way that can be understood for a beginner. This tool provides you with a series of automated tests that will analyze your site’s performance using a number of different measures. Using this tool, you can identify where your site’s performance issues lie, and then take steps to address these issues.
Common Factors That Reduce Load Time
Once you’ve identified the issues that are causing your website to slow down, you’ll need to implement strategies to address them. There are a variety of things you can do to improve your site’s performance, including: reducing the amount of data your website transfers between servers and your visitors’ browsers; improving the speed at which your browser fetches the HTML, CSS, and JavaScript files on your website; and improving the speed of the JavaScript and CSS on your website. Some of the easiest ways to improve your website’s performance are to avoid using plugins such as Flash or jQuery. Using a Content Delivery Network, or CDN, for your website’s static content also improves load time.
Reducing the size of images on your website will improve your site’s performance. This reduces the amount of data transfer between your server and your visitor’s browser, which will improve the speed at which your browser fetches the image data from the server. Reducing the size of images also reduces the number of HTTP requests your website makes, which will improve the speed of your website.
Quick question – Does this sound too technical for you to handle? Good news! There are a variety of tools available to help you. I’ll share the ones I use, but first let’s look at the improvements I made to my own site.
Improving Website Performance For My Own Website
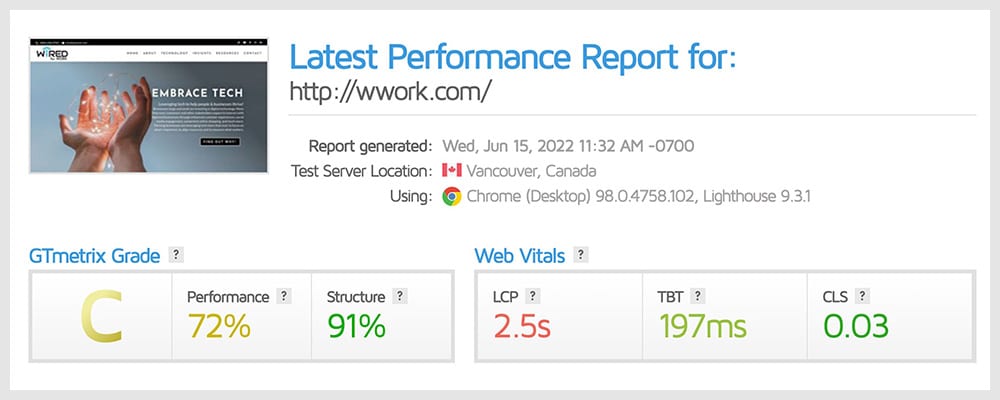
After I did a little research, I headed over to the GTMetrix homepage and entered my domain name. Unfortunately, this was my initial performance score. Ugh.

It was clear I had some work to do. I used the GTMetrix tool to find the images that were causing the slow-down on my website. I made the following changes: 1) reduced the size of the images from the original size to a smaller size, 2) decreased the number of images on the page, and 3) removed all the duplicate images. After re-testing, GTMetrix delivered this next score.

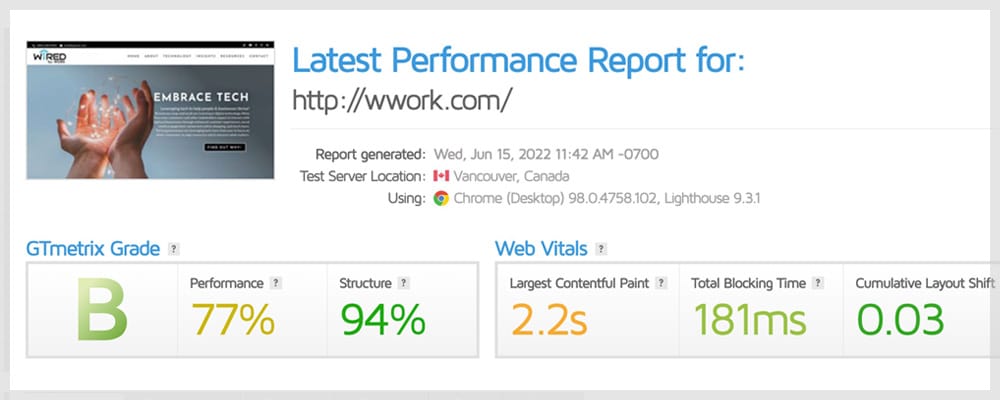
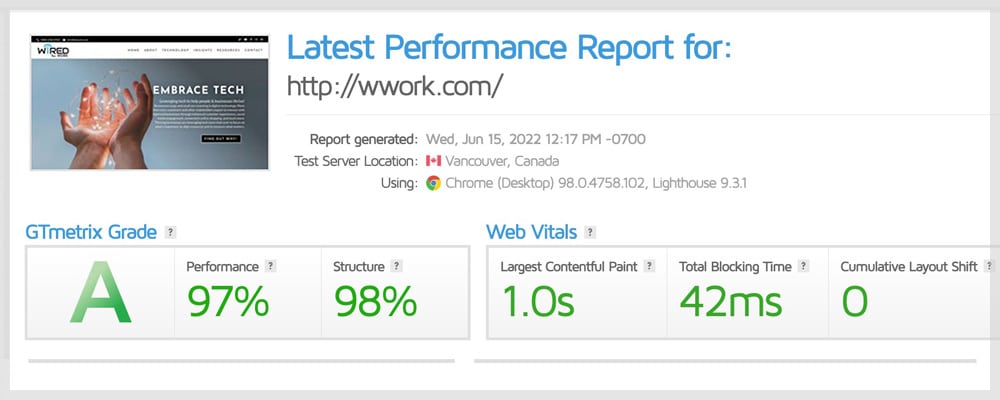
Yay! I was able to make a small improvement jump that bumped me up 5 points to a B, but that still wasn’t good enough. I wanted to take it one step further, and get my site up to an A…and I did! How I did it is revealed in the next section, but here’s the proof!

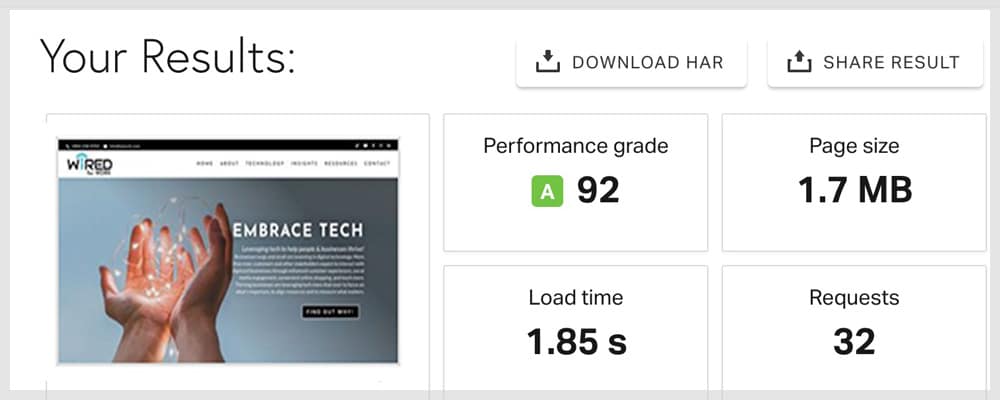
I doublechecked with a test on Pingdom… all good.

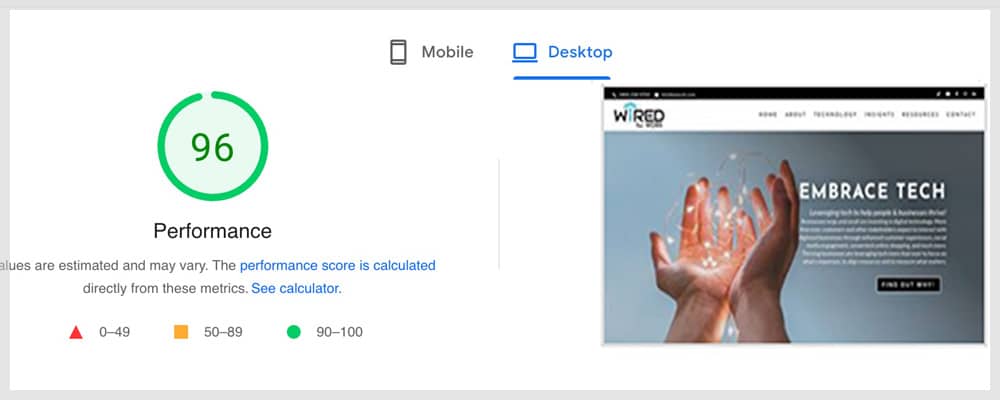
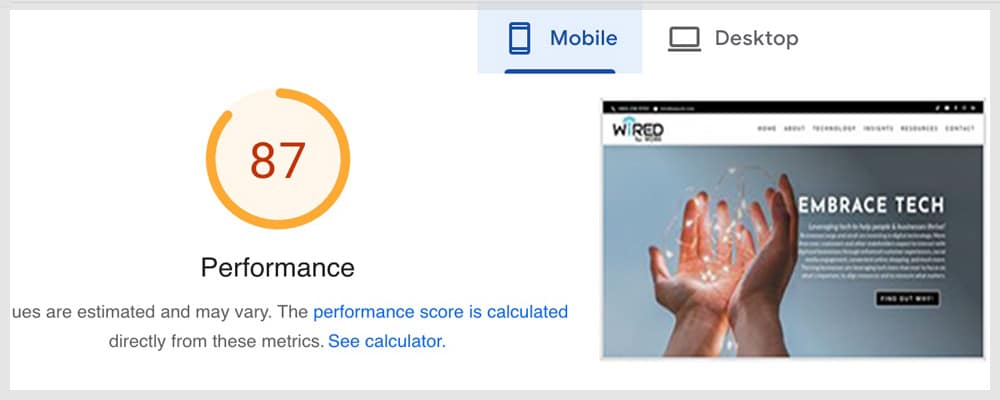
Then I checked it with Google Page Speed Insights…good there, too, but with a twist.

My page was loading quickly on a desktop but not on a mobile device. Hmmm, I had some more work to do.

After some more tweaks, I improved that score, too, and describe how I achieved these improvements in the next section, also.

More Tools for Improving Website Performance
I’m sure we all have some experience with little tweaks in web pages that have essentially made them twice as slow. The following tools automate the process of optimizing web pages including image compression and refining code. You can use these tools to improve the performance of any website, regardless of its size.
1. Tiny PNG (Free)
A trusted name in the world of image optimization, Tiny PNG is a free tool that can reduce the size of images without compromising their quality. Compressing both JPG and PNG images, Tiny PNG is a great tool to use to optimize images on your website, and it’s easy to use, too. If you are a WordPress user, there is a free Tiny PNG plugin. You can find out more about Tiny PNG at tinypng.com.
2. Kraken (Free)
Kraken allows you to optimize your images by using a combination of image compression and image replacement. Kraken can reduce the size of images and replace them with smaller versions on your server. It is a great tool to use to optimize PNG, JPG and GIF images on your website, and it is very easy to use, as well. Again, if you are a WordPress user, there is also a free Kraken plugin for WordPress and Magento for up to 100 MB of testing. For more information on Kraken, please check out kraken.io.
3. Imagify (Free)
This is the image optimization tool that I’ve heard is used by the largest number of people in the world. While I haven’t been able to confirm that claim, it is the tool that I use. Imagify is a free tool that also reduces the size of images, while maintaining their quality. It, too, is very easy to use.
I use Imagify because it’s web-based and has a free plugin for WordPress. The main reason, however, is that it was developed by the creators of WP-Rocket. WP-Rocket is a digital tool that was very helpful in making a huge website performance gain for me,. I explain that in the next section. Also, I upgraded to their Growth Plan which allows me to optimize 500MB of images each month for $4.99/month. For more info, visit imagify.io.
4. WP-Rocket (Paid)
This is a premium plugin that was a game-changer for me. While I could easily figure out how to optimize my images, other coding optimization including delay JavaScript execution, remove unused CSS, minification and LazyLoad was another story. I didn’t even know what most of that was, and I wasn’t going to risk compromising my site trying to figure it out.
WP-Rocket automatically applies 80% of web performance best practices when you activate it, so you get great results from the start. There’s also informative video tutorials so you can customize it further for your site. This plugin alone accounted for a 20 point performance gain for me, taking me from a low B to a high A. I purchased a single license for $49/year, and I would say it’s the best $49 I’ve ever spent. If you’re serious about performance and are a WordPress user like me, you need to get this plugin. Check it out at wp-rocket.me.
Benefits of a Fast Website
A fast website is a win for the user on any device. It gives visitors a more positive user experience, and increases the chances of them staying on your website longer, which in turn can increase your overall conversion rates.
Plus, quicker websites also make it easier for your visitors to find the information they are looking for. It also can get more people to return to your site, which in turn increases your website traffic and, consequently, your revenues.
Optimized websites also make it easier for search engines to crawl and index your site. This means that your site is more likely to show up in search results and can potentially increase your website traffic. The more traffic you have, the more likely you are to get more sales. And, of course, the more sales you get, the more money you make.
final thoughts on Improving website performance
Speed is a key factor when it comes to an effective website. Slow-to-load websites are a turn-off for visitors and search engines. If you want to get more visitors and increase your revenues, a good starting point is to focus on make your website load quickly.
Also, it’s best to test your website at regular intervals to make sure it continues to load as quickly as possible. It just takes one slow-loading image, errant code, or a sub-optimized page to ruin the gains you’ve made with a fast-loading website.